Troubleshooting
There are times when you will encounter errors or unexpected behavior with Cypress itself. In this situation, we recommend checking these support resources first.
Support channels
- Connect with our community in Discord
- Search existing GitHub issues
- Search this documentation (search is in the top right) 😉
- Search Stack Overflow for relevant answers
- If your organization signs up for one of our paid plans, you can get dedicated email support, which gives you one-on-one help from our team.
- If you still haven't found a solution, open an issue with a reproducible example.
Common GitHub issues
Below are some of common problem topics users experience with a link to the main issue(s) and links to the open and closed issues in the topic. Maybe you can find an open or closed issue matching your problem. Even open issues might suggest a workaround or shed more information on the problem.
| Label | Description | Issues |
|---|---|---|
| browser detection | Local browser is not detected | open, closed |
| cross-origin | Getting cross-origin error | open, closed |
| cy.request | Issues related to cy.request() command | open, closed |
| fixtures | Fixture loading and usage | open, closed |
| hooks | Issues related to hooks | open, closed |
| iframes | Working with iframes | open, closed |
| installation | Cypress cannot be downloaded or installed | open, closed |
| network | Controlling network requests | open, closed |
| performance | Slow loading, slow network, etc | open, closed |
| screenshots | Taking image screenshots | open, closed |
| scrolling | Scrolling elements into view | open, closed |
| spec execution | Running all or filtered specs | open, closed |
| test execution | Running tests inside a single spec | open, closed |
| TypeScript | Transpiling or bundling TypeScript | open, closed |
| video | Problems with video recordings | open, closed |
| file downloads | File downloads are not working | open, closed |
| intercept | Network stubbing using cy.intercept | open, closed |
| SIG* errors | Crashes with errors like SIGSEGV | open, closed |
| environment variables | Parsing and using environment variables | open, closed |
Isolate the Problem
When debugging a failing test, follow these general principles to isolate the problem:
- Look at the video recordings and screenshots.
- Split large spec files into smaller ones.
- Split long tests into smaller tests.
- Run the same test using --browser chrome. The problem might be isolated to the Electron browser.
- If isolated to the Electron browser. Run the same tests in both Electron and Chrome, then compare the screenshots/videos. Look for and isolate any differences in the Command Log.
Download specific Chrome version
The Chrome browser is evergreen - meaning it will automatically update itself, sometimes causing a breaking change in your automated tests. We host chromium.cypress.io with links to download a specific released version of Chrome (dev, Canary and stable) for every platform.
Clear Cypress cache
If you're having an issue during installation of Cypress, try removing the contents of the Cypress cache.
This will clear out all installed versions of Cypress that may be cached on your machine.
cypress cache clear
After running this command, you will need to run cypress install before
running Cypress again.
npm install cypress --save-dev
Launching browsers
Cypress attempts to automatically find installed Chrome versions for you. However, probing for browsers across different environments can be error-prone. If Cypress cannot find a browser but you know you have it installed, there are ways to ensure that Cypress can "see" it.
Using the --browser command line
argument
You can also supply the --browser command line argument to launch a browser
from a known filesystem path to bypass browser auto detection.
See 'Launching Browsers' for more information
You can see the full list of found browsers and their properties within the resolved configuration in the Settings tab of Cypress.
Another way to log what is found by Cypress is to run Cypress with the
DEBUG environment variable set to cypress:launcher. This
will print information about the found browsers and their properties to the
terminal.
Tip: use the cypress info command to see all locally detected browsers.
Mac
On Mac, Cypress attempts to find installed browsers by their bundle identifier. If this does not succeed, it will fall back to the Linux browser detection method.
| Browser Name | Expected Bundle Identifier | Expected Executable |
|---|---|---|
chrome | com.google.Chrome | Contents/MacOS/Google Chrome |
chromium | org.chromium.Chromium | Contents/MacOS/Chromium |
chrome:canary | com.google.Chrome.canary | Contents/MacOS/Google Chrome Canary |
For the current list, see packages/launcher files.
Linux
On Linux, Cypress scans your PATH for a number of different binary names. If
the browser you are trying to use does not exist under one of the expected
binary names, Cypress will not be able to find it.
| Browser Name | Expected Binary Name(s) |
|---|---|
chrome | google-chrome, chrome, or google-chrome-stable |
chromium | chromium-browser or chromium |
chrome:canary | google-chrome-canary |
These binary names should work for most Linux distributions. If your distribution packages browsers under a different binary name, you can add a symlink using the expected binary name so that Cypress can detect it.
For example, if your distribution packages Google Chrome as chrome, you could
add a symlink to google-chrome like this:
sudo ln `which chrome` /usr/local/bin/google-chrome
Windows
On Windows, Cypress scans the following locations to try to find each browser:
| Browser Name | Expected Path |
|---|---|
chrome | C:/Program Files (x86)/Google/Chrome/Application/chrome.exe |
chromium | C:/Program Files (x86)/Google/chrome-win32/chrome.exe |
chrome:canary | %APPDATA%/../Local/Google/Chrome SxS/Application/chrome.exe |
For the current list, see packages/launcher files.
To make a browser installed at a different path be auto-detected, create a
symbolic link using mklink in the location that Cypress expects to find your
browser.
Read more about creating symbolic links on Windows
Occasionally Cypress will have issues detecting the type of browser in Windows environments. To manually detect the browser type, append the browser type to the end of the path:
cypress open --browser C:/User/Application/browser.exe:chrome
Allow the Cypress Chrome extension
Cypress utilizes a Chrome extension in order to run properly. If you or your company block specific Chrome extensions, this may cause problems with running Cypress. You will want to ask your administrator to allow the Cypress extension ID below:
caljajdfkjjjdehjdoimjkkakekklcck
Allow Cypress URLs on VPNs
To send the data and results of your tests to Cypress Cloud, Cypress needs free access to some URLs.
If you are running the tests from within a restrictive VPN you will need to allow some URLs so that Cypress can have effective communication with Cypress Cloud.
The URLs are the following:
https://api.cypress.io- Cypress APIhttps://assets.cypress.io- Asset CDN (Org logos, icons, videos, screenshots, etc.)https://authenticate.cypress.io- Authentication APIhttps://cloud.cypress.io- Cypress Cloudhttps://docs.cypress.io- Cypress documentationhttps://download.cypress.io- CDN download of Cypress binaryhttps://on.cypress.io- URL shortener for link redirects
Clear App Data
Cypress maintains some local application data in order to save user preferences and more quickly start up. Sometimes this data can become corrupted. You may fix an issue you have by clearing this app data.
To clear App Data
- Open Cypress via
cypress open - Go to
Developer Tools->View App Data - This will take you to the directory in your file system where your App Data
is stored. If you cannot open Cypress, search your file system for a
directory named
cywhose content should look something like this:
📂 production
📄 all.log
📁 browsers
📁 bundles
📄 cache
📁 projects
📁 proxy
📄 state.json
- Delete everything in the
cyfolder - Close Cypress and open it up again
Print DEBUG logs
Cypress is built using the debug module.
That means you can receive helpful debugging output by running Cypress with this
turned on. Note: you will see a LOT of messages when running with
DEBUG=... setting.
On Mac or Linux:
DEBUG=cypress:* cypress run
On Windows:
On Windows, you'll need to run the command in a command prompt terminal (not PowerShell).
set DEBUG=cypress:*
cypress run
If you have issues with the logs not printing, it may be a permissions issue with setting the environment variable in your terminal. You may need to run your terminal in administrative mode or review your permission settings.
Read more about the CLI options here and Good Logging blog post.
Detailed Logs
There are several levels of DEBUG messages
## prints very few top-level messages
DEBUG=cypress:server ...
## prints ALL messages from server package
DEBUG=cypress:server* ...
## prints messages only from config parsing
DEBUG=cypress:server:config ...
This allows you to isolate the problem a little better
Log sources
Cypress is built from multiple packages, each responsible for its own logging: server, reporter, driver, command line, etc. Each package writes debug logs under a different source. Here are a few common log sources and when you might want to enable them
Set DEBUG to value | To enable debugging |
|---|---|
cypress:cli | The top-level command line parsing problems |
cypress:server:args | Incorrect parsed command line arguments |
cypress:server:specs | Not finding the expected specs |
cypress:server:project | Opening the project |
cypress:server:browsers | Finding installed browsers |
cypress:launcher | Launching the found browser |
cypress:server:video | Video recording |
cypress:network:* | Adding network interceptors |
cypress:net-stubbing* | Network interception in the proxy layer |
cypress:server:reporter | Problems with test reporters |
cypress:server:preprocessor | Processing specs |
cypress:server:socket-e2e | Watching spec files |
cypress:server:task | Invoking the cy.task() command |
cypress:server:socket-base | Debugging cy.request() command |
cypress:webpack | Bundling specs using webpack |
cypress:server:fixture | Loading fixture files |
cypress:server:record:ci-info | Git commit and CI information when recording to Cypress Cloud |
You can combine several areas together using the comma character. For example, to debug specs not being found, use:
## see how CLI arguments were parsed
## and how Cypress tried to locate spec files
DEBUG=cypress:cli,cypress:server:specs npx cypress run --spec ...
You can also exclude a log source using - character. For example, to see all
cypress:server* messages without noisy browser messages use:
DEBUG=cypress:server*,-cypress:server:browsers* npx cypress run
Debug log depth
Sometimes the logged object has deeply nested properties and is shown as
[Object] instead of the full serialization.
DEBUG=cypress:server:socket-base npx cypress run
cypress:server:socket-base backend:request { eventName: 'http:request', args:
[ { url: 'http://localhost:7065/echo', method: 'POST', body: [Object], auth: [Object],
json: true, encoding: 'utf8', gzip: true, timeout: 30000, followRedirect: true,
failOnStatusCode: true, retryOnNetworkFailure: true,
retryOnStatusCodeFailure: false } ] } +5ms
You can increase the printed object depth using the DEBUG_DEPTH environment
variable
DEBUG=cypress:server:socket-base DEBUG_DEPTH=3 npx cypress run
cypress:server:socket-base backend:request { eventName: 'http:request', args:
[ { url: 'http://localhost:7065/echo', method: 'POST', body: { text: 'ping!' },
auth: { username: 'jane.lane', password: 'password123' }, json: true, encoding: 'utf8',
gzip: true, timeout: 30000, followRedirect: true, failOnStatusCode: true,
retryOnNetworkFailure: true, retryOnStatusCodeFailure: false } ] } +4ms
3rd party modules
Some 3rd party modules like
@cypress/request output additional log
messages by inspecting the NODE_DEBUG environment variable. For example to
debug the network interception and the requests made by the @cypress/request
use:
DEBUG=cypress:net-stubbing:server:intercept-request \
NODE_DEBUG=request npx cypress run
Debug logs in the browser
If the problem is seen during cypress open you can print debug logs in the
browser too. Open the browser's Developer Tools and set a localStorage
property:
localStorage.debug = 'cypress*'
// to disable debug messages
delete localStorage.debug
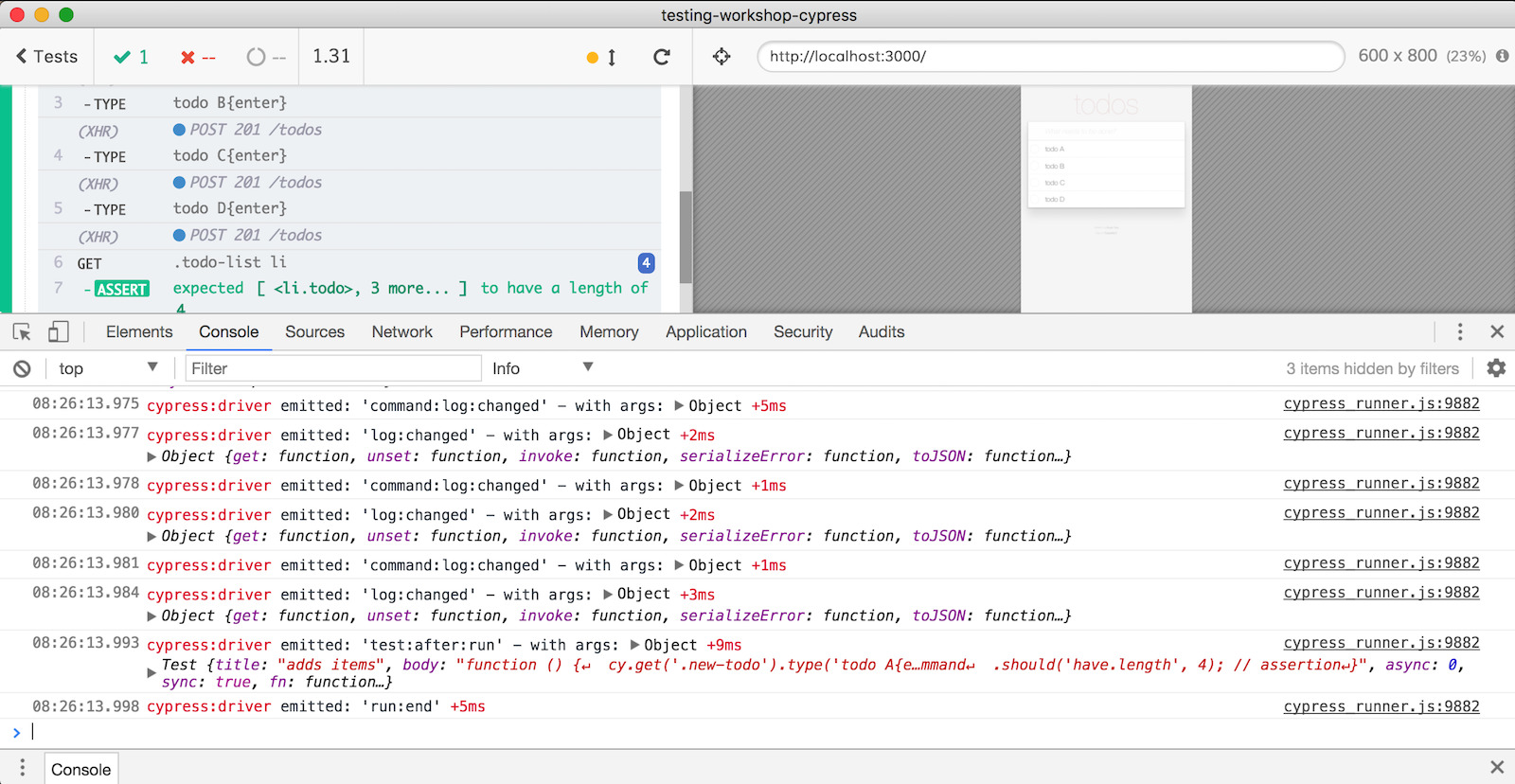
Reload the browser and turn on 'Verbose' logs to see debug messages within the Developer Tools console. You will only see the cypress:driver package logs that run in the browser, as you can see below.

Log memory and CPU usage
You can tell Cypress to log out a summary of the memory and CPU usage of itself
and any subprocesses at a regular interval by enabling the
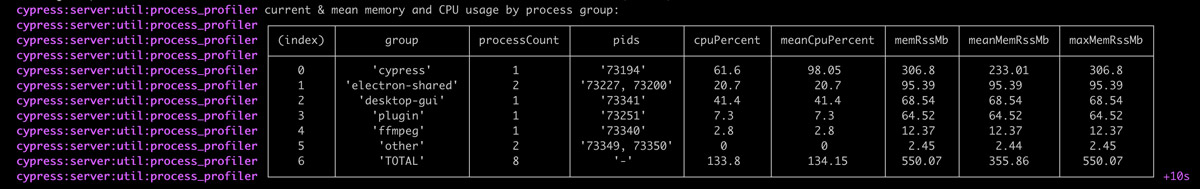
cypress:server:util:process_profiler debug stream, like so:
On Mac or Linux:
DEBUG=cypress:server:util:process_profiler cypress run
On Windows:
set DEBUG=cypress:server:util:process_profiler
cypress run
In the resulting output, processes are grouped by their name.

By default, process information is collected and summarized is printed once
every 10 seconds. You can override this interval by setting the
CYPRESS_PROCESS_PROFILER_INTERVAL environment variable to the desired interval
in milliseconds.
You can also obtain more detailed per-process information by enabling the
verbose cypress-verbose:server:util:process_profiler debug stream.
Disable the Command Log
In some cases the Command Log, responsible for displaying test commands, assertions, and statuses in the Cypress Test Runner, may cause performance issues resulting in slower tests or the browser crashing.
In order to isolate these issues, you can hide the Command Log by passing the
environment variable below during cypress open or cypress run.
CYPRESS_NO_COMMAND_LOG=1 cypress run
With this variable set, Cypress will skip rendering the Command Log entirely, and perform none of the usual DOM updates to display information about commands and statuses as the test runs.
Note: With this variable set, screenshots and videos will not include the Command Log.
Additional information
Write command log to the terminal
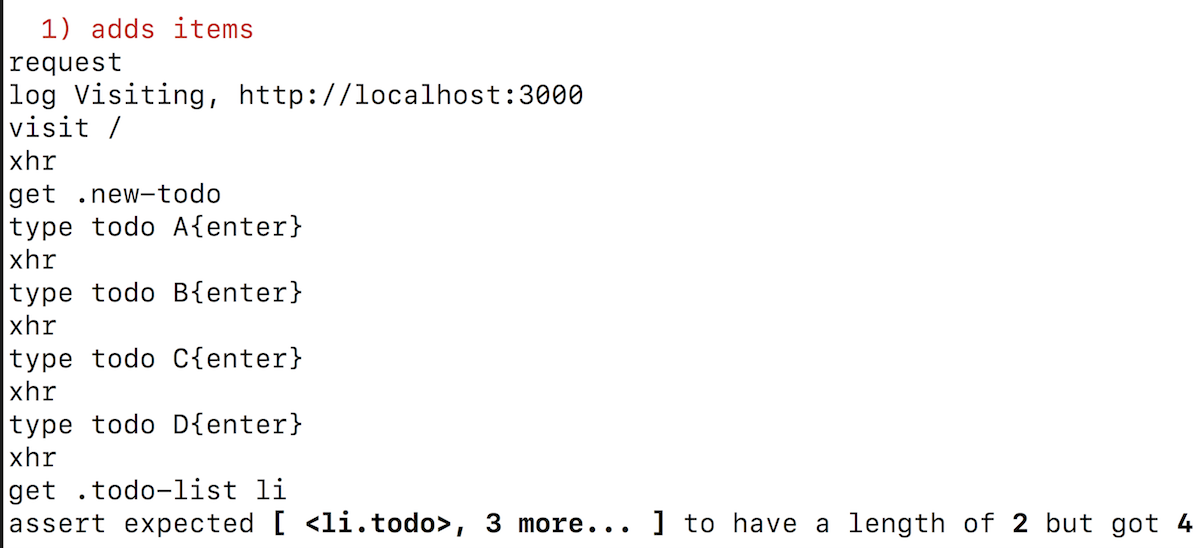
You can include the plugin cypress-failed-log in your tests. This plugin writes the list of Cypress commands to the terminal as well as a JSON file if a test fails.

Hacking on Cypress
If you want to dive into Cypress and edit the code yourself, you can do that. The Cypress code is open source and licensed under an MIT license. There are a few tips on getting started that we've outlined below.
Contribute
If you'd like to contribute directly to the Cypress code, we'd love to have your help! Please check out our contributing guide to learn about the many ways you can contribute.
Run Cypress by itself
Cypress comes with an npm CLI module that parses the arguments, starts the Xvfb server (if necessary), and then opens Cypress.
Some common situations on why you would want to run Cypress by itself are to:
- debug Cypress not starting or hanging
- debug problems related to the way CLI arguments are parsed by the npm CLI module
Here is how you can launch Cypress directly without the npm CLI module. First, find where the binary is installed using the cypress cache path command.
For example, on a Linux machine:
npx cypress cache path
/root/.cache/Cypress
Second, try a smoke test that verifies that the application has all its required dependencies present on the host machine:
/root/.cache/Cypress/3.3.1/Cypress/Cypress --smoke-test --ping=101
101
If there is a missing dependency, the application should print an error message. You can see the Electron verbose log messages by setting an environment variable ELECTRON_ENABLE_LOGGING:
ELECTRON_ENABLE_LOGGING=true DISPLAY=10.130.4.201:0 /root/.cache/Cypress/3.3.1/Cypress/Cypress --smoke-test --ping=101
[809:0617/151243.281369:ERROR:bus.cc(395)] Failed to connect to the bus: Failed to connect to socket /var/run/dbus/system_bus_socket: No such file or directory
101
If the smoke test fails to execute, check if a shared library is missing (a common problem on Linux machines without all of the Cypress dependencies present).
ldd /home/person/.cache/Cypress/3.3.1/Cypress/Cypress
linux-vdso.so.1 (0x00007ffe9eda0000)
libnode.so => /home/person/.cache/Cypress/3.3.1/Cypress/libnode.so (0x00007fecb43c8000)
libpthread.so.0 => /lib/x86_64-linux-gnu/libpthread.so.0 (0x00007fecb41ab000)
libgtk-3.so.0 => not found
libgdk-3.so.0 => not found
...
Tip: use Cypress Docker image or install dependencies by copying them from one of our official Docker images.
Note: verbose Electron logging might show warnings that still allow Cypress to work normally. For example, Cypress opens normally despite the scary output below:
ELECTRON_ENABLE_LOGGING=true DISPLAY=10.130.4.201:0 /root/.cache/Cypress/3.3.1/Cypress/Cypress
[475:0617/150421.326986:ERROR:bus.cc(395)] Failed to connect to the bus: Failed to connect to socket /var/run/dbus/system_bus_socket: No such file or directory
[475:0617/150425.061526:ERROR:bus.cc(395)] Failed to connect to the bus: Could not parse server address: Unknown address type (examples of valid types are "tcp" and on UNIX "unix")
[475:0617/150425.079819:ERROR:bus.cc(395)] Failed to connect to the bus: Could not parse server address: Unknown address type (examples of valid types are "tcp" and on UNIX "unix")
[475:0617/150425.371013:INFO:CONSOLE(73292)] "%cDownload the React DevTools for a better development experience: https://fb.me/react-devtools
You might need to use a local HTTP server (instead of file://): https://fb.me/react-devtools-faq", source: file:///root/.cache/Cypress/3.3.1/Cypress/resources/app/packages/desktop-gui/dist/app.js (73292)
You can also see verbose Cypress logs when running the Cypress binary
DEBUG=cypress* DISPLAY=10.130.4.201:0 /root/.cache/Cypress/3.3.1/Cypress/Cypress --smoke-test --ping=101
cypress:ts Running without ts-node hook in environment "production" +0ms
cypress:server:cypress starting cypress with argv [ '/root/.cache/Cypress/3.3.1/Cypress/Cypress', '--smoke-test', '--ping=101' ] +0ms
cypress:server:args argv array: [ '/root/.cache/Cypress/3.3.1/Cypress/Cypress', '--smoke-test', '--ping=101' ] +0ms
cypress:server:args argv parsed: { _: [ '/root/.cache/Cypress/3.3.1/Cypress/Cypress' ], smokeTest: true, ping: 101, cwd: '/root/.cache/Cypress/3.3.1/Cypress/resources/app/packages/server' } +7ms
cypress:server:args options { _: [ '/root/.cache/Cypress/3.3.1/Cypress/Cypress' ], smokeTest: true, ping: 101, cwd: '/root/.cache/Cypress/3.3.1/Cypress/resources/app/packages/server', config: {} } +2ms
cypress:server:args argv options: { _: [ '/root/.cache/Cypress/3.3.1/Cypress/Cypress' ], smokeTest: true, ping: 101, cwd: '/root/.cache/Cypress/3.3.1/Cypress/resources/app/packages/server', config: {}, pong: 101 } +1ms
cypress:server:appdata path: /root/.config/Cypress/cy/production +0ms
cypress:server:cypress starting in mode smokeTest +356ms
101
cypress:server:cypress about to exit with code 0 +4ms
If the smoke test does not show a specific error yet fails, try printing the Electron crash stack to maybe pinpoint the problem better:
ELECTRON_ENABLE_STACK_DUMPING=1 npx cypress verify
...
Received signal 11 SEGV_MAPERR ffffffb27e8955bb
#0 0x55c6389f83d9 (/root/.cache/Cypress/3.8.2/Cypress/Cypress+0x35d13d8)
r8: 0000000000000000 r9: 00007ffcf0387c80 r10: 00007ffcf0387bd8 r11: 000000000000000e
r12: 00007ffcf0387d2c r13: 00007f3ea737b720 r14: ffffffb27e89558b r15: 00007f3ea8974200
di: 0000000000000000 si: 0000000000000020 bp: 0000000000000000 bx: 0000004f2f375580
dx: 0000000000000001 ax: 0000000000000030 cx: 0000000000000001 sp: 00007ffcf0387d00
ip: 00007f3ea89582dd efl: 0000000000010246 cgf: 002b000000000033 erf: 0000000000000005
trp: 000000000000000e msk: 0000000000000000 cr2: ffffffb27e8955bb
[end of stack trace]
Calling _exit(1). Core file will not be generated.
Patch Cypress
Cypress comes with an npm CLI module that parses the arguments, starts the Xvfb server (if necessary), and then opens Cypress.
If you're encountering a bug in the current version of Cypress, you can implementing a temporary fix by patching Cypress in your own project. Here is an example of how to do this.
- Install patch-package.
- Add a patch step to your CI configuration after installing your npm packages.
- run: npm ci
- run: npx patch-package
Alternatively, you can apply the patch during a post-install phase. In your
package.json, for example, you could add the following:
{
"scripts": {
"postinstall": "patch-package"
}
}
- Edit the line causing the problem in your local node_modules folder within
node_modules/cypress. - Run the
npx patch-package cypresscommand. This command will create a new filepatches/cypress+3.4.1.patch.
npx patch-package cypress
patch-package 6.1.2
• Creating temporary folder
• Installing cypress@3.4.1 with npm
• Diffing your files with clean files
✔ Created file patches/cypress+3.4.1.patch
- Commit the new
patchesfolder to git.
If you find a patch for an error, please add a comment explaining your workaround to the relevant Cypress GitHub issue. It will help us release an official fix faster.