dblclick
Double-click a DOM element.
Syntax
.dblclick()
.dblclick(options)
.dblclick(position)
.dblclick(position, options)
.dblclick(x, y)
.dblclick(x, y, options)
Usage
Correct Usage
cy.get('button').dblclick() // Double click on button
cy.focused().dblclick() // Double click on el with focus
cy.contains('Welcome').dblclick() // Double click on first el containing 'Welcome'
Incorrect Usage
cy.dblclick('button') // Errors, cannot be chained off 'cy'
cy.window().dblclick() // Errors, 'window' does not yield DOM element
Arguments
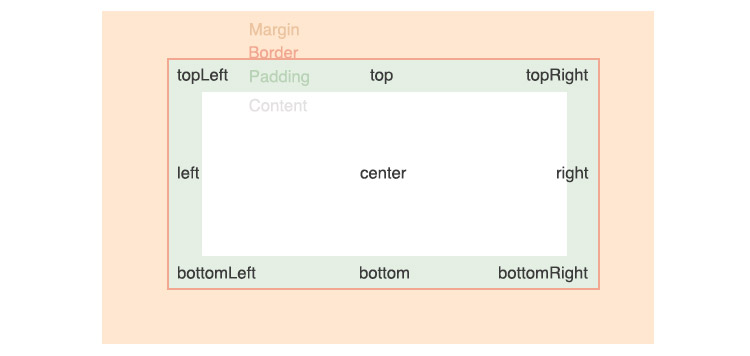
position (String)
The position where the double click should be issued. The center position is
the default position. Valid positions are topLeft, top, topRight, left,
center, right, bottomLeft, bottom, and bottomRight.

x (Number)
The distance in pixels from the element's left to issue the double click.
y (Number)
The distance in pixels from the element's top to issue the double click.
options (Object)
Pass in an options object to change the default behavior of .dblclick().
| Option | Default | Description |
|---|---|---|
altKey | false | Activates the alt key (option key for Mac). Aliases: optionKey. |
animationDistanceThreshold | animationDistanceThreshold | The distance in pixels an element must exceed over time to be considered animating. |
ctrlKey | false | Activates the control key. Aliases: controlKey. |
log | true | Displays the command in the Command log |
force | false | Forces the action, disables waiting for actionability |
metaKey | false | Activates the meta key (Windows key or command key for Mac). Aliases: commandKey, cmdKey. |
multiple | true | Serially click multiple elements |
scrollBehavior | scrollBehavior | Viewport position to where an element should be scrolled before executing the command |
shiftKey | false | Activates the shift key. |
timeout | defaultCommandTimeout | Time to wait for .dblclick() to resolve before timing out |
waitForAnimations | waitForAnimations | Whether to wait for elements to finish animating before executing the command. |
Yields
-
.dblclick()yields the same subject it was given from the previous command.
Examples
No Args
Double click an anchor link
cy.get('a#nav1').dblclick() // yields the <a>
Position
Specify a position of the element to double click
Click the bottom center of the button.
cy.get('button').dblclick('bottom')
Coordinates
Specify coordinates relative to the top left corner
The double click below will be issued inside of the element (30px from the left and 10px from the top).
cy.get('button').dblclick(30, 10)
Options
Force a double click regardless of its actionable state
Forcing a double click overrides the actionable checks Cypress applies and will automatically fire the events.
cy.get('button').dblclick({ force: true })
Force a double click with position argument
cy.get('button').dblclick('topRight', { force: true })
Force a double click with relative coordinates
cy.get('button').dblclick(60, 60, { force: true })
Double click all buttons found on the page
By default, Cypress will iteratively apply the double click to each element and will also log to the Command Log multiple times.
You can turn this off by passing multiple: false to .dblclick().
cy.get('button').dblclick({ multiple: false })
Double click with key combinations
The .dblclick() command may also be fired with key modifiers in order to
simulate holding key combinations while double clicking, such as
SHIFT + double click.
You can also use key combinations during .type(). This offers options to hold down keys across multiple commands. See Key Combinations for more information.
The following modifiers can be combined with .dblclick().
| Option | Notes |
|---|---|
altKey | Activates the alt key (option key for Mac). Aliases: optionKey. |
ctrlKey | Activates the control key. Aliases: controlKey. |
metaKey | Activates the meta key (Windows key or command key for Mac). Aliases: commandKey, cmdKey. |
shiftKey | Activates the shift key. |
Alt click
// execute ALT + dblclick on the first <li>
cy.get('li:first').dblclick({
altKey: true,
})
Notes
Actionability
The element must first reach actionability
.dblclick() is an "action command" that follows all the rules of
Actionability.
Rules
Requirements
-
.dblclick()requires being chained off a command that yields DOM element(s).
Assertions
-
.dblclick()will automatically wait for the element to reach an actionable state -
.dblclick()will automatically retry until all chained assertions have passed
Timeouts
-
.dblclick()can time out waiting for the element to reach an actionable state . -
.dblclick()can time out waiting for assertions you've added to pass.
Command Log
Double click on a div
cy.get('.action-div').dblclick()
The commands above will display in the Command Log as:

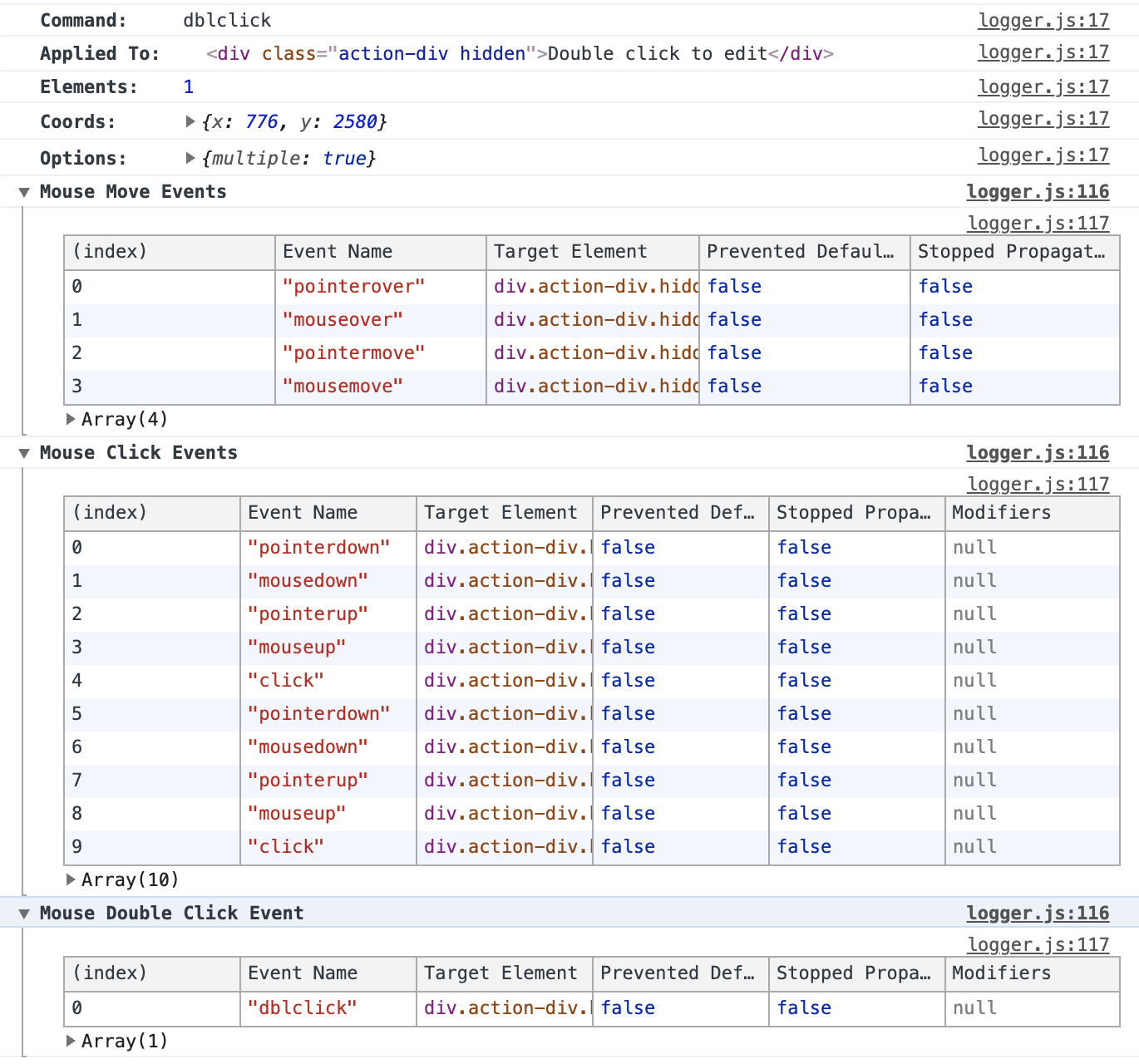
When clicking on dblclick within the command log, the console outputs the
following:

History
| Version | Changes |
|---|---|
| 6.1.0 | Added option scrollBehavior |
| 3.5.0 | Added support for options force and multiple. |
| 3.5.0 | Added support for position, x, and y arguments. |
| 3.5.0 | Added sending mouseover, mousemove, mouseout, pointerdown, pointerup, and pointermove during .dblclick(). |