rightclick
Right click a DOM element.
.rightclick() will not open context menus native to the browser.
.rightclick() should be used to test your app's handling of right click
related events such as contextmenu.
Syntax
.rightclick()
.rightclick(options)
.rightclick(position)
.rightclick(position, options)
.rightclick(x, y)
.rightclick(x, y, options)
Usage
Correct Usage
cy.get('.menu').rightclick() // Right click on .menu
cy.focused().rightclick() // Right click on el with focus
cy.contains('Today').rightclick() // Right click on first el containing 'Today'
Incorrect Usage
cy.rightclick('button') // Errors, cannot be chained off 'cy'
cy.window().rightclick() // Errors, 'window' does not yield DOM element
Arguments
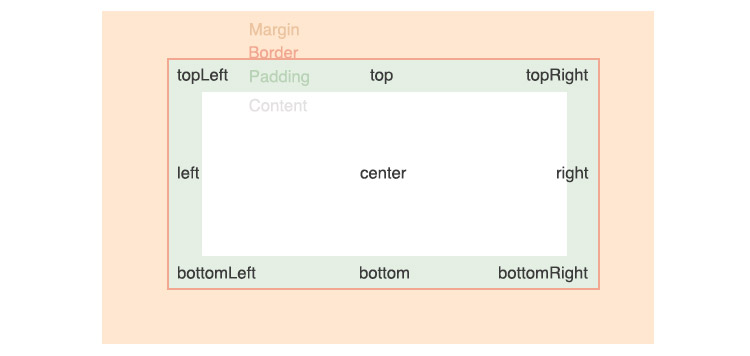
position (String)
The position where the right click should be issued. The center position is
the default position. Valid positions are topLeft, top, topRight, left,
center, right, bottomLeft, bottom, and bottomRight.

x (Number)
The distance in pixels from the element's left to issue the right click.
y (Number)
The distance in pixels from the element's top to issue the right click.
options (Object)
Pass in an options object to change the default behavior of .rightclick().
| Option | Default | Description |
|---|---|---|
altKey | false | Activates the alt key (option key for Mac). Aliases: optionKey. |
animationDistanceThreshold | animationDistanceThreshold | The distance in pixels an element must exceed over time to be considered animating. |
ctrlKey | false | Activates the control key. Aliases: controlKey. |
force | false | Forces the action, disables waiting for actionability |
log | true | Displays the command in the Command log |
metaKey | false | Activates the meta key (Windows key or command key for Mac). Aliases: commandKey, cmdKey. |
multiple | false | Serially click multiple elements |
scrollBehavior | scrollBehavior | Viewport position to where an element should be scrolled before executing the command |
shiftKey | false | Activates the shift key. |
timeout | defaultCommandTimeout | Time to wait for .rightclick() to resolve before timing out |
waitForAnimations | waitForAnimations | Whether to wait for elements to finish animating before executing the command. |
Yields
-
.rightclick()yields the same subject it was given from the previous command.
Examples
No Args
Right click the menu
cy.get('#open-menu').rightclick()
Position
Specify a corner of the element to right click
Right click the top right corner of the DOM element.
cy.get('#open-menu').rightclick('topRight')
Coordinates
Specify explicit coordinates relative to the top left corner
The right click below will be issued inside of the element (15px from the left and 40px from the top).
cy.get('#open-menu').rightclick(15, 40)
Options
Force a right click regardless of its actionable state
Forcing a right click overrides the actionable checks Cypress applies and will automatically fire the events.
cy.get('#open-menu').rightclick({ force: true })
Force a right click with position argument
cy.get('#open-menu').rightclick('bottomLeft', { force: true })
Force a right click with relative coordinates
cy.get('#open-menu').rightclick(5, 60, { force: true })
Right click all buttons found on the page
By default, Cypress will error if you're trying to right click multiple
elements. By passing { multiple: true } Cypress will iteratively apply the
right click to each element and will also log to the
Command Log multiple times.
cy.get('.open-menu').rightclick({ multiple: true })
Right click with key combinations
The .rightclick() command may also be fired with key modifiers in order to
simulate holding key combinations while right clicking, such as
ALT + rightclick.
You can also use key combinations during .type(). This offers options to hold down keys across multiple commands. See Key Combinations for more information.
The following key can be combined with .rightclick() through the options..
| Option | Notes |
|---|---|
altKey | Activates the alt key (option key for Mac). Aliases: optionKey. |
ctrlKey | Activates the control key. Aliases: controlKey. |
metaKey | Activates the meta key (Windows key or command key for Mac). Aliases: commandKey, cmdKey. |
shiftKey | Activates the shift key. |
Command right click
// execute a CMD + right click on the .menu-item
cy.get('.menu-item').rightclick({
metaKey: true,
})
Notes
Actionability
The element must first reach actionability
.rightclick() is an "action command" that follows all the rules of
Actionability.
Rules
Requirements
-
.rightclick()requires being chained off a command that yields DOM element(s).
Assertions
-
.rightclick()will automatically wait for the element to reach an actionable state -
.rightclick()will automatically retry until all chained assertions have passed
Timeouts
-
.rightclick()can time out waiting for the element to reach an actionable state . -
.rightclick()can time out waiting for assertions you've added to pass.
Command Log
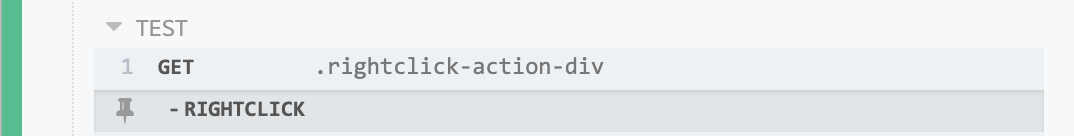
Right click the DOM element
cy.get('.rightclick-action-div').rightclick()
The commands above will display in the Command Log as:

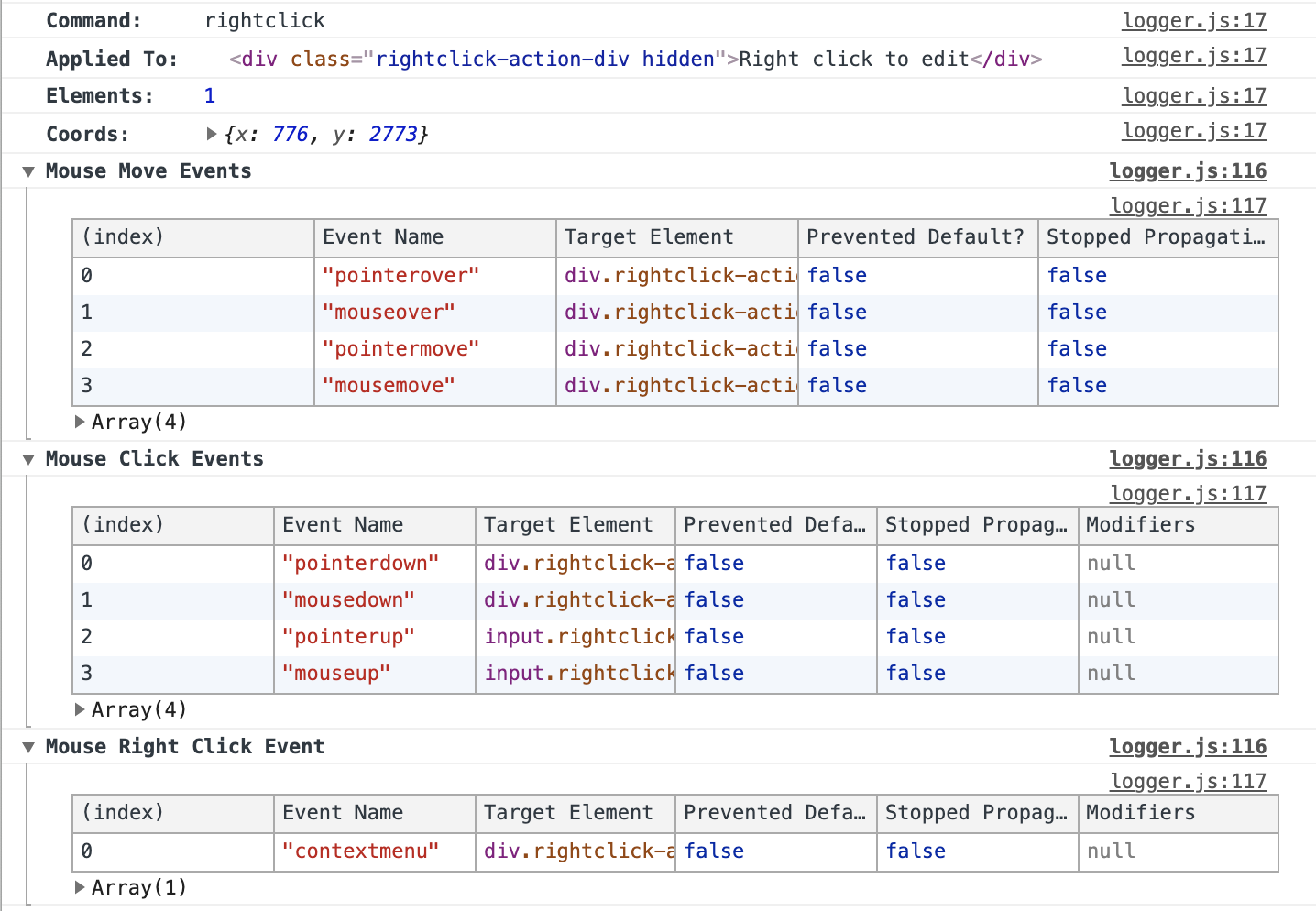
When clicking on rightclick within the command log, the console outputs the
following:

History
| Version | Changes |
|---|---|
| 6.1.0 | Added option scrollBehavior |
| 3.5.0 | .rightclick() command added |